Googleが**Android向けの次世代UXデザインシステム「Material 3 Expressive」**を、Google I/O 2025での正式発表前にブログで誤って公開していたことが明らかになりました。
現在該当ページは非公開になっていますが、Wayback Machine経由で内容を確認可能です。
🔗 9to5Googleによるリーク詳細
🔗 The Vergeの報道

💡 Material 3 Expressiveとは?
“すべてのアプリが似たようなデザインで、退屈すぎるのでは?”
この問いから出発し、過去3年・1万8000人以上を対象にした研究調査を経て誕生したのが「Material 3 Expressive」です。
🧪 主な研究アプローチ:
- 👁️🗨️ 視線追跡:ユーザーが画面のどこに注目しているか分析
- 💬 アンケート・フォーカスグループ:感情的な反応を収集
- 🧠 感情&好み分析:直感的に“好き”かどうか
- ⏱️ ユーザビリティテスト:操作理解と速度を確認
Googleはこのシステムを**「最も綿密に調査されたアップデート」**と位置づけています。

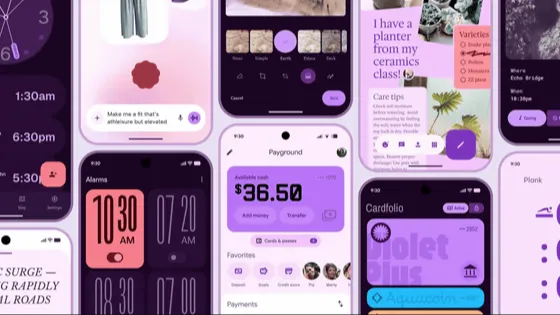
🧱 デザインの特徴:色・形・空間・動き
Material 3 Expressiveのキーワードは:
🎨 大胆な色と形
📐 柔らかなカーブと構造的レイアウト
🌀 空間感と視認性の向上
📱 直感的に目に止まるアクセント設計
Material 3 Expressiveの開発に向け、Googleはユーザーがどこに注目したかを分析する「視線追跡」、さまざまなデザインに対する感情的な反応を測定する「アンケート調査およびフォーカスグループ」、ユーザーの感情と好みを分析する「実験」、参加者がインターフェースをどれだけ早く理解し、使用できるかを確認する「ユーザビリティ」という4種類の研究を実施しました。GoogleはMaterial 3 Expressiveについて、「表現力豊かなデザインの基本は、色・形・サイズ・動き・空間の表現です。Material 3 Expressiveは、大胆な形と色使いが特徴で、快適なユーザーエクスペリエンスを生み出します」と説明しています。Material 3 Expressiveの具体例

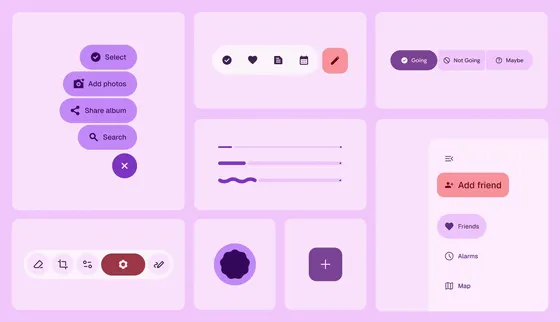
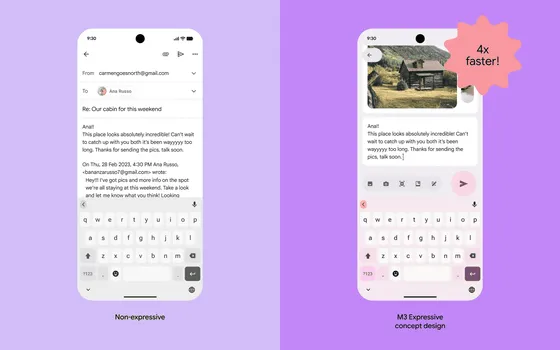
🆕 新要素①:フローティングツールバー
従来の固定下部ナビゲーションとは異なり、「錠剤型の浮かぶツールバー」が導入されました。
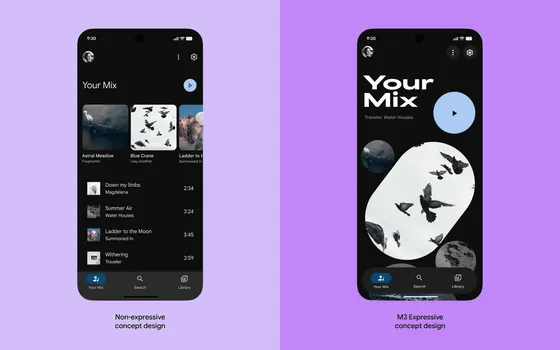
📸Before/Afterの画像では、右側の新UIが背景の一部を見せるデザインになっており、より開放感とビジュアルの統一感が演出されています。

🚀 新要素②:操作スピードも4倍に向上!
実験では、新UIを採用したメールアプリの方が従来版の4倍速く送信操作が完了したという驚きの結果も。
これにより、UX向上が見た目だけでなく実用性にも直結していることが証明されました。

🆚 iOSとの比較:表現力で圧勝?
Googleは**「iOSの表現力に乏しいUIよりもMaterial 3 Expressiveは好まれる」**と明言。
どの世代のユーザーにも好感度が高く、以下のような効果が得られたと報告しています:
📈 サブカルチャー認知度:+32%
🆕 現代的印象:+34%
⚡ ブランドの反抗的個性:+30%
🧭 なぜ重要なのか?
Material 3 Expressiveは、以下の点で開発者やブランドにとって革命的なデザイン指針となりそうです:
- 📱 似たり寄ったりなアプリに差別化を生む
- 👥 共感性・直感性の向上
- 🧰 デザイナーが“確信を持って”使えるガイドライン
✍️ 編集後記
📌Googleの「Material」シリーズは、単なるUI変更ではなく、人間の感性に寄り添うUX哲学です。Material 3 Expressiveは、モダンでありながら個性を発揮できる、新しい時代のインターフェース指針といえるでしょう。

